
Figura 1: Versión inicial (izquierda) y versión final de la pantalla inicial (derecha).

Figura 1: Versión inicial (izquierda) y versión final de la pantalla inicial (derecha).

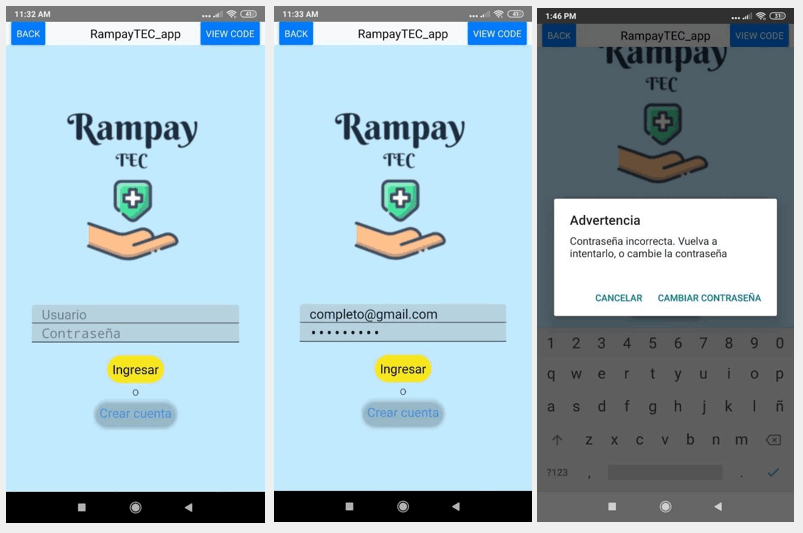
Figura 2: Demostración de pantalla ingresar contraseña

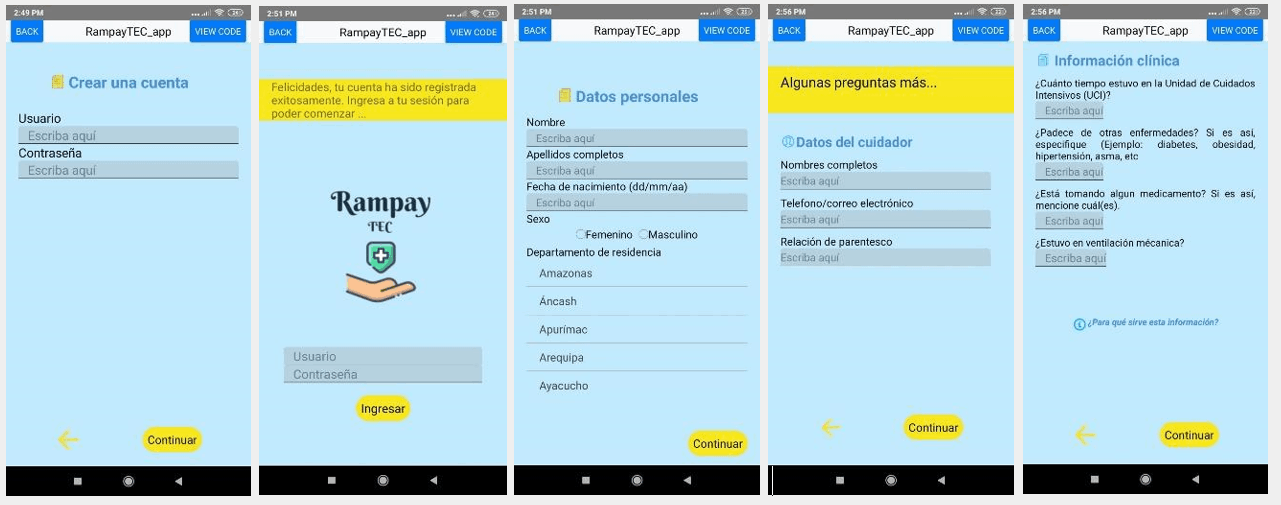
Figura 3: Demostración de pantallas para crear una cuenta.

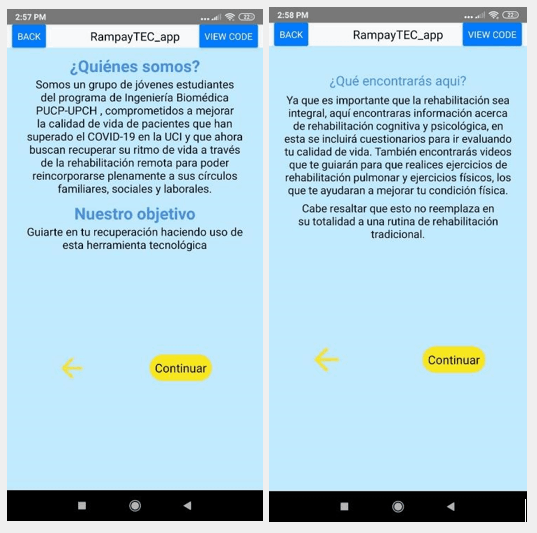
Figura 4: Pantallas de presentación de nuestro equipo y del objetivo de la aplicación .

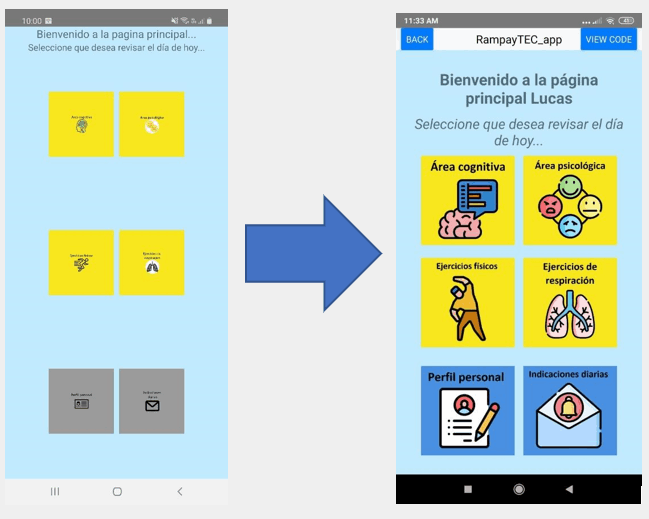
Figura 5: Versión inicial y versión final de la pantalla principal.

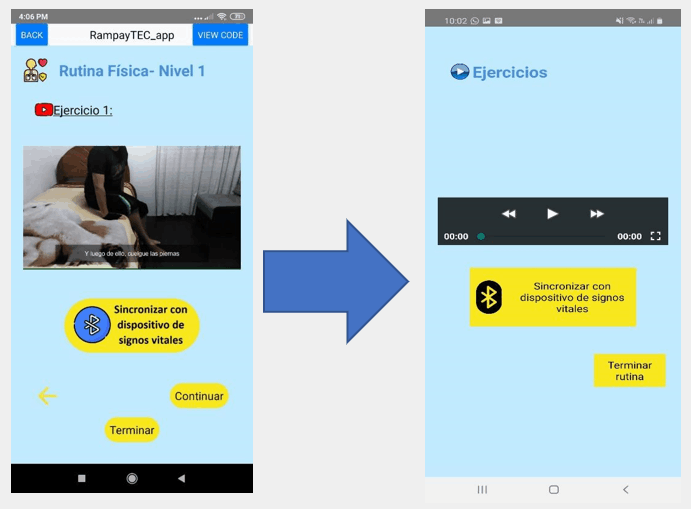
Figura 6: Versión inicial y final de la pantalla de ejercicios de una rutina física.

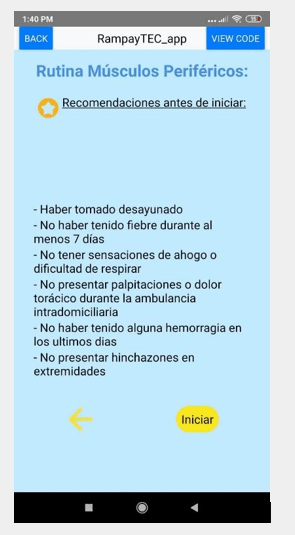
Figura 7: Pantalla de recomendaciones para rutina física

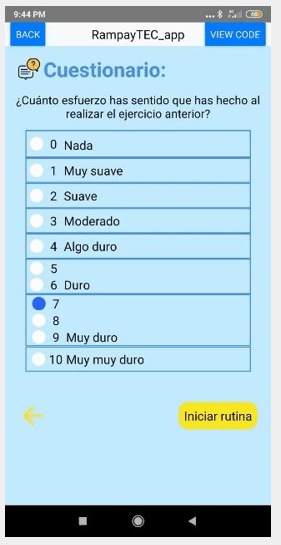
Figura 8: Pantalla de cuestionario de Borg

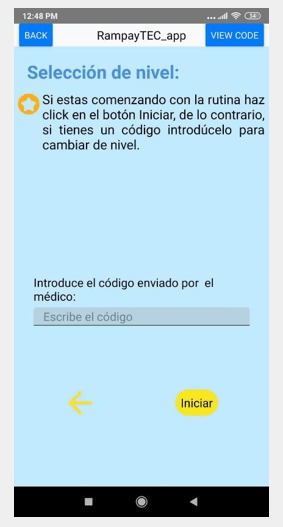
Figura 9: Pantalla de selección de nivel

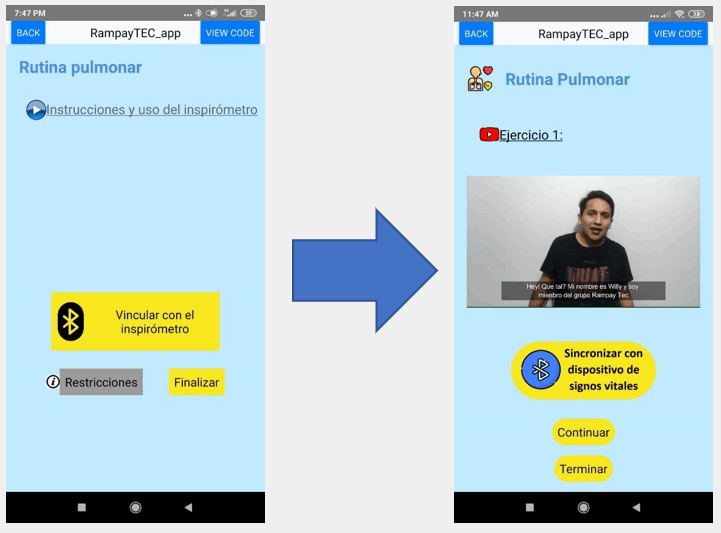
Figura 10: Versión inicial y final de la pantalla de ejercicios de una rutina de músculos pulmonares.

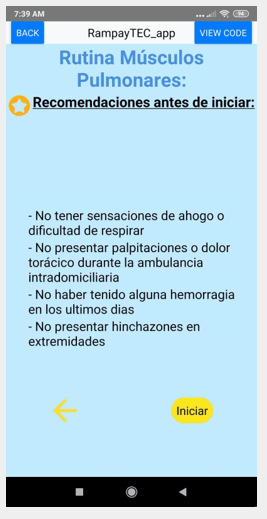
Figura 11: Pantalla de recomendaciones de rutina de ejercicios de respiración.

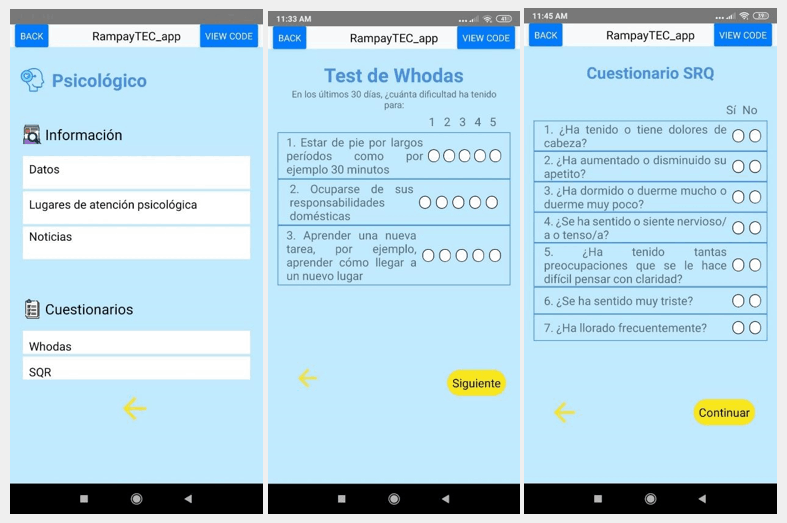
Figura 12: A la izquierda, pantalla principal de área psicológica. En medio, una de las pantallas del cuestionario Whodas; y a la derecha, una de las pantallas del cuestionario SRQ.

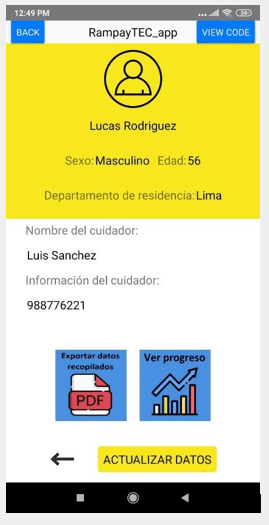
Figura 13: Pantalla del perfil personal

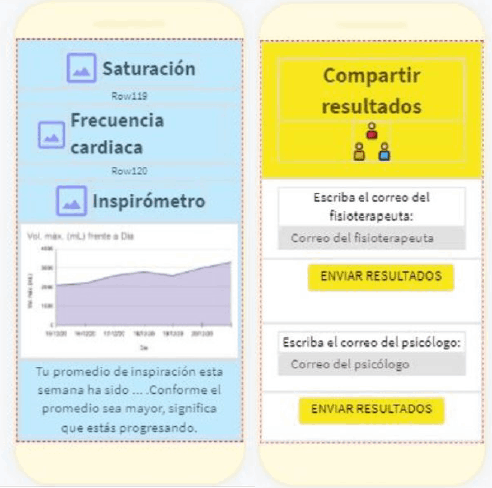
Figura 14: Dashboard. Datos para los pacientes (izq.) y datos para los doctores (der.)
Anexo 02:

Figura 15: Base impresa en 3D

Figura 16: Inspirómetro (sin tubo flexible) implementado con la base impresa en 3D

Figura 17: Inspirómetro (con tubo flexible) implementado con la base impresa en 3D

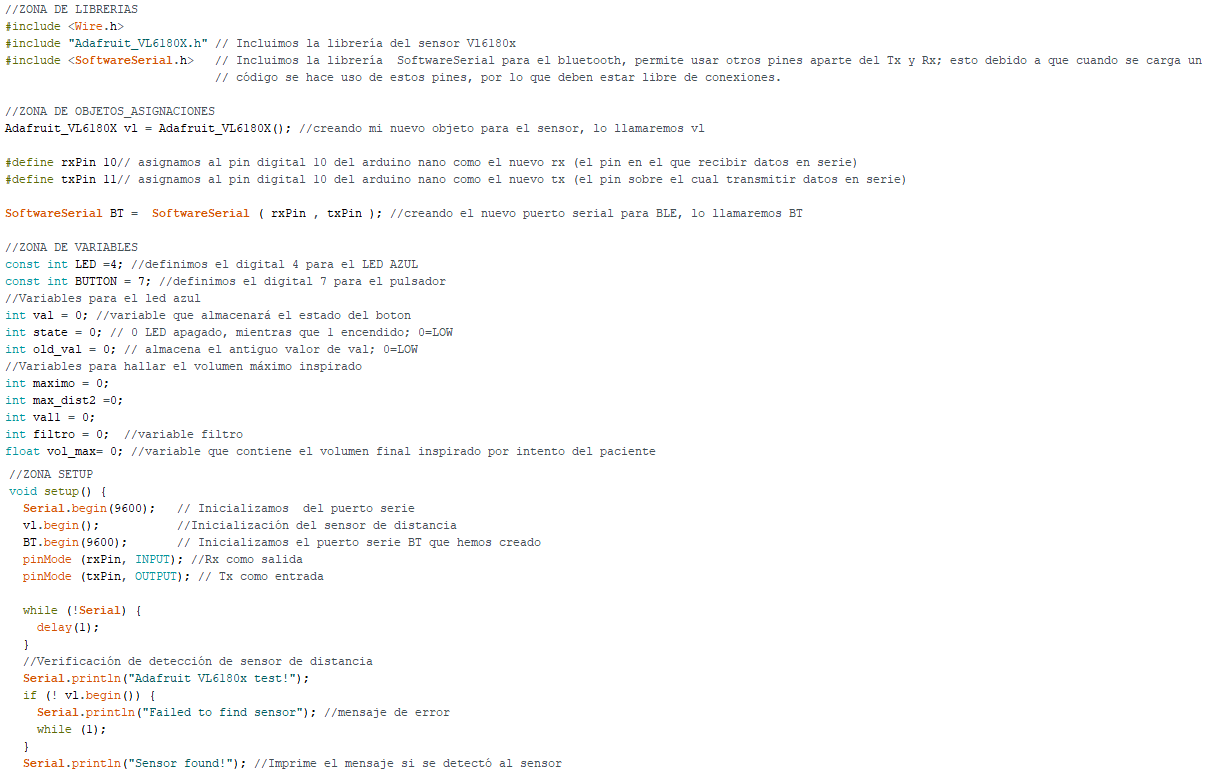
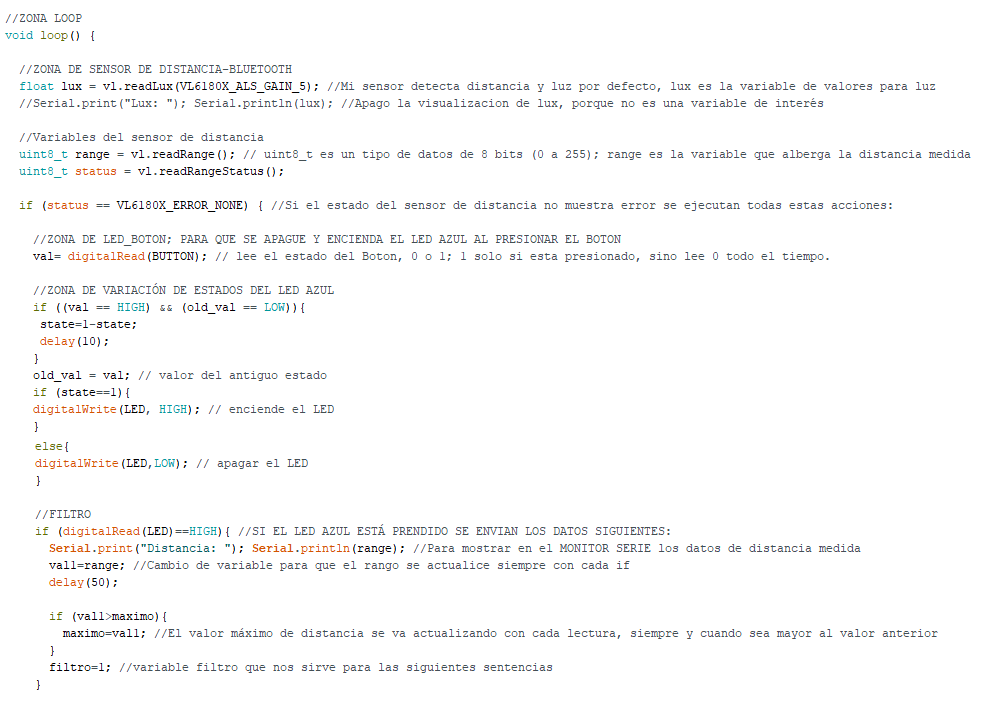
Figura 18: Código elaborado en Arduino para el funcionamiento de la interacción entre el sensor de distancia VL6180X y el módulo bluetooth (Parte 1)

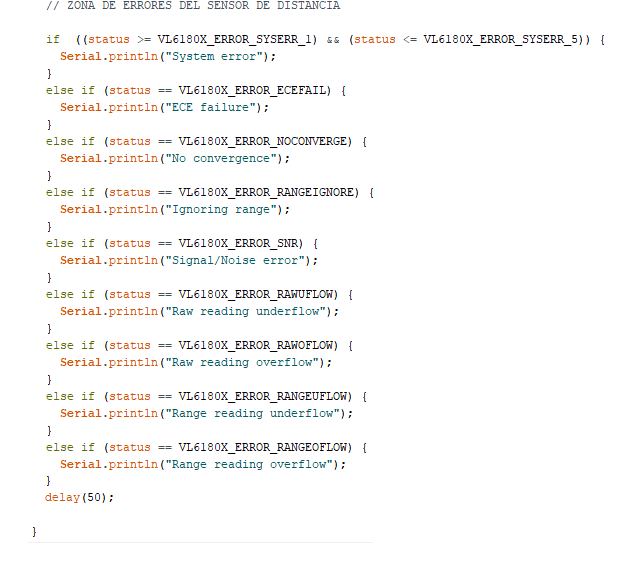
Figura 19: Código elaborado en Arduino para el funcionamiento de la interacción entre el sensor de distancia VL6180X y el módulo bluetooth (Parte 2)

Figura 20: Código elaborado en Arduino para el funcionamiento de la interacción entre el sensor de distancia VL6180X y el módulo bluetooth (Parte 3)
Video 1: Funcionamiento del código implementado para la interacción entre el sensor de distancia VL6180X y el módulo bluetooth.
How to set up a free site - Check this